
 Falk Sippach
Falk Sippach
09.12.2021
Beim Architektur-Punsch 2021 gebe ich eine interaktive Einführung in Documentation-as-Code. In diesem kurzen Beitrag gehe ich im Vorfeld auf einige Aspekte ein.
Dokumentation wird häufig vernachlässigt. Gerade Entwickler bauen lieber coole Features, als sich mit ungeeigneten Tools und dem ständigem (Kontext-)Wechsel zwischen der Entwicklungsumgebung und den Dokumentationswerkzeugen wie UML-Tools, Wysiwyg-Editoren (Word, Visio, …) oder Wikis “herumzuschlagen”.
Häufig stellt sich dann die Frage, was überhaupt und wie viel davon dokumentiert werden sollte. Texte sind teilweise schon veraltet, wenn die “Tinte noch nicht mal richtig getrocknet ist”. Die regelmäßige Aktualisierung wird leider all zu oft vernachlässigt. Oder durch redundante Informationen kommt es im weiteren Projektverlauf bei Änderungen zu Inkosistenzen. Die Qualität und damit die Akzeptanz bei den Lesern sinkt. Und warum soll man denn überhaupt dokumentieren bzw. später die Dokumentation aktuell halten, wenn es am Ende gar keiner liest.
Die manuellen Aufwände für das Release der Dokumentation sind zudem stupide und fehleranfällige Arbeiten. Fehlende Diagramme und Bilder führen zu reinen “Textwüsten”. Die Erstellung von Grafiken und Diagrammen ist aufwändiger als “Nur-Text”, notwendige Aktualisierungen sind mühselig und werden dann eher ignoriert. Der Teufelskreis schließt sich, weil die Inhalte dadurch noch schneller veralten und keiner überholte Informationen lesen mag bzw. noch schlimmer, sogar falsche Infos erhält.
Dabei ist gerade im Softwarearchitektur-Bereich die Dokumentation so wichtig. Und besonders in agilen Projekten, wo nicht mehr die klassische Rolle des Softwarearchitekten gelebt wird, müssen die Entwickler sich an der Erstellung beteiligen und dementsprechend motiviert werden. Softwarearchitekturdokumentation unterstützt unter anderem:
Indem wir es so leicht und angenehm wie möglich machen und das Dokumentieren vor allem in die normalen Entwicklungsprozesse integrieren. Entwickler arbeiten viel mit Plain-Text-Formaten (Sourcecode), verlassen ihre Entwicklungsgebung (IDE) nicht so gern und sind gerade damit sehr vertraut (Integration mit anderen Entwicklerwerkzeugen, Build-Management, …) Sie können damit sehr effizient umgehen und durch Shortcuts häufig sogar blind über die Tastatur bedienen. Die (integrierte) Kommandozeile gibt ihnen zudem die größtmögliche Flexibilität und viele Automatisierungsoptionen an die Hand. Und für die Versionierung und Historisierung kommen (verteilte) Versionsverwaltungssysteme (z. B. Git) zum Einsatz. Ein ausgeklügeltes Buildmanagement und die stetige Integration in CI/CD-Infrastrukturen ermöglichen das automatisierte und regelmäßige Bauen der Artefakte/Inkremente. Die Frage ist, warum wir nicht auch die Dokumentation nach diesen Richtlinien bzw. mit den gleichen Tools erstellen und pflegen.
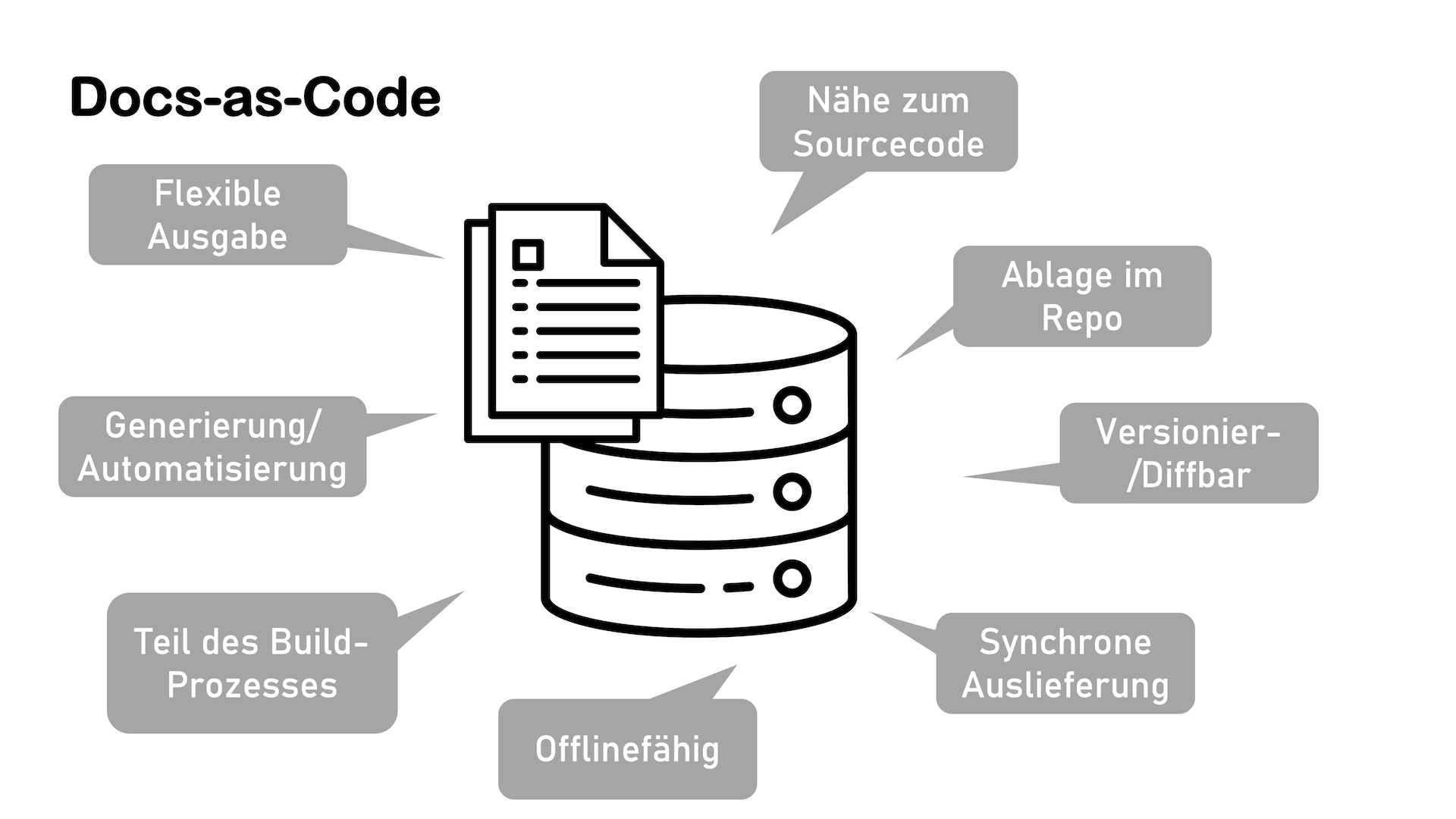
Genau diesen Ansatz verfolgt Docs-as-Code. Die Dokumente werden in leichtgewichtigen Textformaten erstellt, nahe beim Sourcecode in beispielsweise Git-Repos abgelegt und sind somit direkt versioniert. Verschiedene Stände können einfach verglichen und alte Versionen jederzeit wiederhergestellt werden. Beim Einsatz von verteilten Versionsverwaltungssystemen (VCS) wie Git kann man mit den Kollegen mit Pull-Requests und Review-Prozessen gemeinsam an der Dokumentation arbeiten und das auch zeitweise ohne Internetverbindung (aus dem Zug oder dem Funkloch). Dieses Vorgehen ist also im Vergleich zu klassischen Wikis (Webanwendungen), wo man natürlich auch sehr gut kollaborativ zusammenarbeiten kann, sogar offlinefähig.
Aus den Plain-Text-Formaten (Single Source of Truth) lassen sich durch die Integration in die bestehenden Build-Prozesse sehr einfach differenzierte Ausgabeformate (HTML, PDF, Folien, Microsites, …) und auch inhaltlich verschiedene Ergebnisse erzeugen, die für die unterschiedlichen Lesergruppen optimiert sind. Die Dokumentation kann außerdem durch generierte Inhalte aus anderen Modellen (UML, DB-Schema, Quellcode, …) redundanzfrei angereichert und immer auf dem aktuell gültigen Stand gehalten werden.

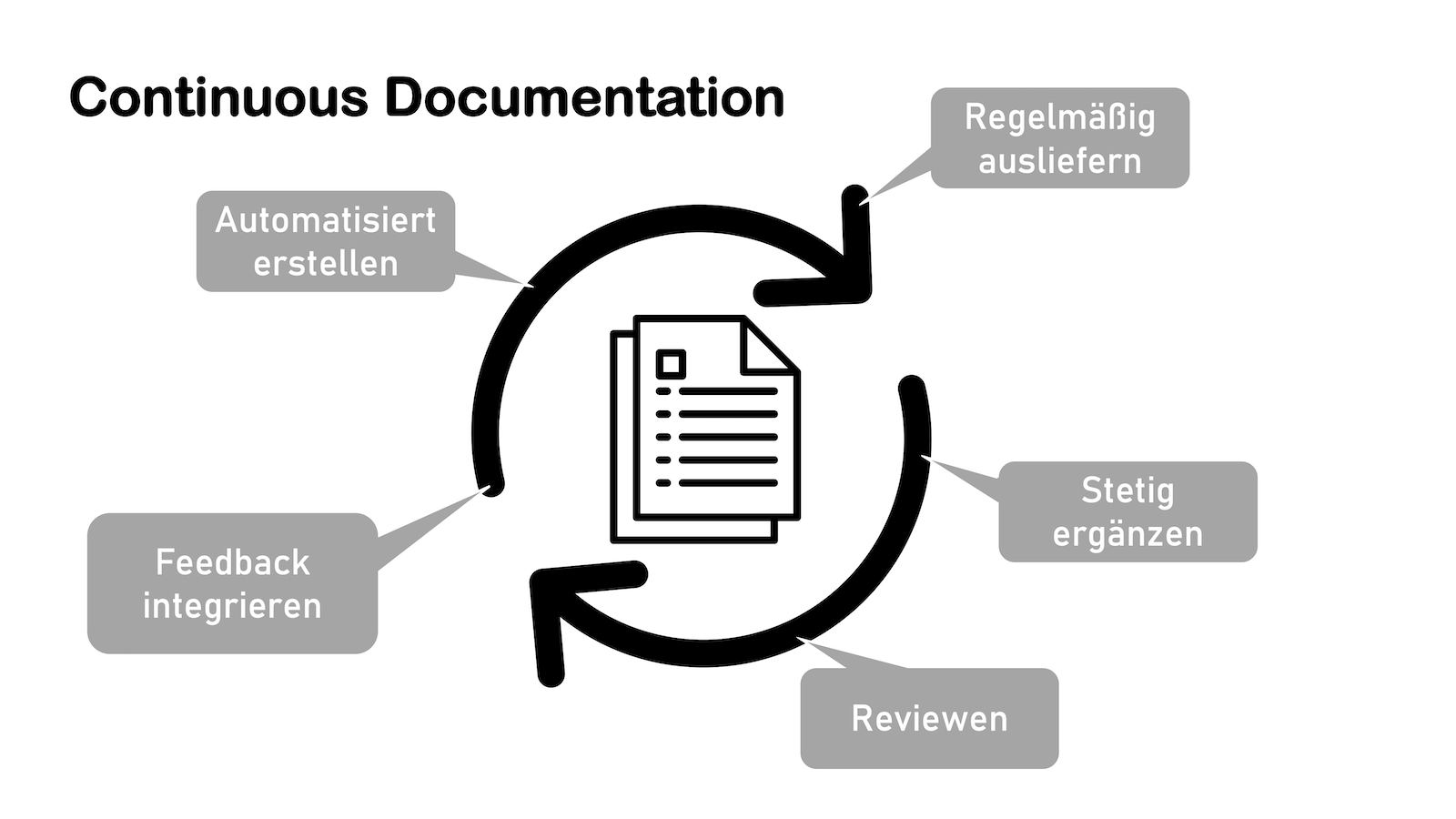
Durch konsequente Automatisierung kann stetig ein neuer Stand gebaut und jederzeit synchron mit der Software ausgeliefert werden. Hierbei spricht man dann von der Continuous Documentation. Das Erstellen der Dokumentation wird so in die agilen, inkrementellen und iterativen Entwicklungsprozesse integriert.

Als leichtgewichtige Textformate haben sich Markdown und AsciiDoc etabliert und werden mittlerweile auch von diversen Anbietern (Github, Gitlab, Wikis, …) out of the Box unterstützt (z. B. automatisches Rendern in der Webansicht). Durch die einfache, aber trotzdem sehr mächtige Syntax lässt sich dadurch Dokumentation genauso leicht runterschreiben, wie eine E-Mail.
AsciiDoc bringt aber gerade für das technische Schreiben sehr viele wichtige Elemente (ToC, Tabellen, Imports, …) direkt mit, die man in Markdown nur über diverse Erweiterung oder spezifische Dialekte zur Verfügung hat.
Die Textdateien liegen dabei einfach im Filesystem, lassen sich dort mit den Bordmitteln des Betriebssystems leicht indizieren bzw. durchsuchen und werden letztlich in einem Code-Repo (Git, …) versioniert und verwaltet. Sie können zu besseren Wart- und Wiederverwendbarkeit zudem modularisiert, dann in andere Dokumente inkludiert und damit frei zusammengestellt und sogar rekombiniert werden.
Für die Bearbeitung reicht grundsätzlich ein einfacher Texteditor. Aber da Entwickler ja sowieso in einer integrierten Enwicklungsumgebung (IDE) arbeiten, können sie dort auch direkt die Dokumentation verwalten. Viele moderne IDEs lassen sich über Plug-Ins um nützliche Funktionalität wie Preview-Editoren mit Syntax-Highlighting und Autovervollständigung, Interpreter für das Rendern von Markdown/AsciiDoc als Preview, das Rendern von Diagrams-as-Code-Formaten (PlantUML, …) oder eingebettete Grafikeditoren (Draw.io/Diagrams.net) erweitern.
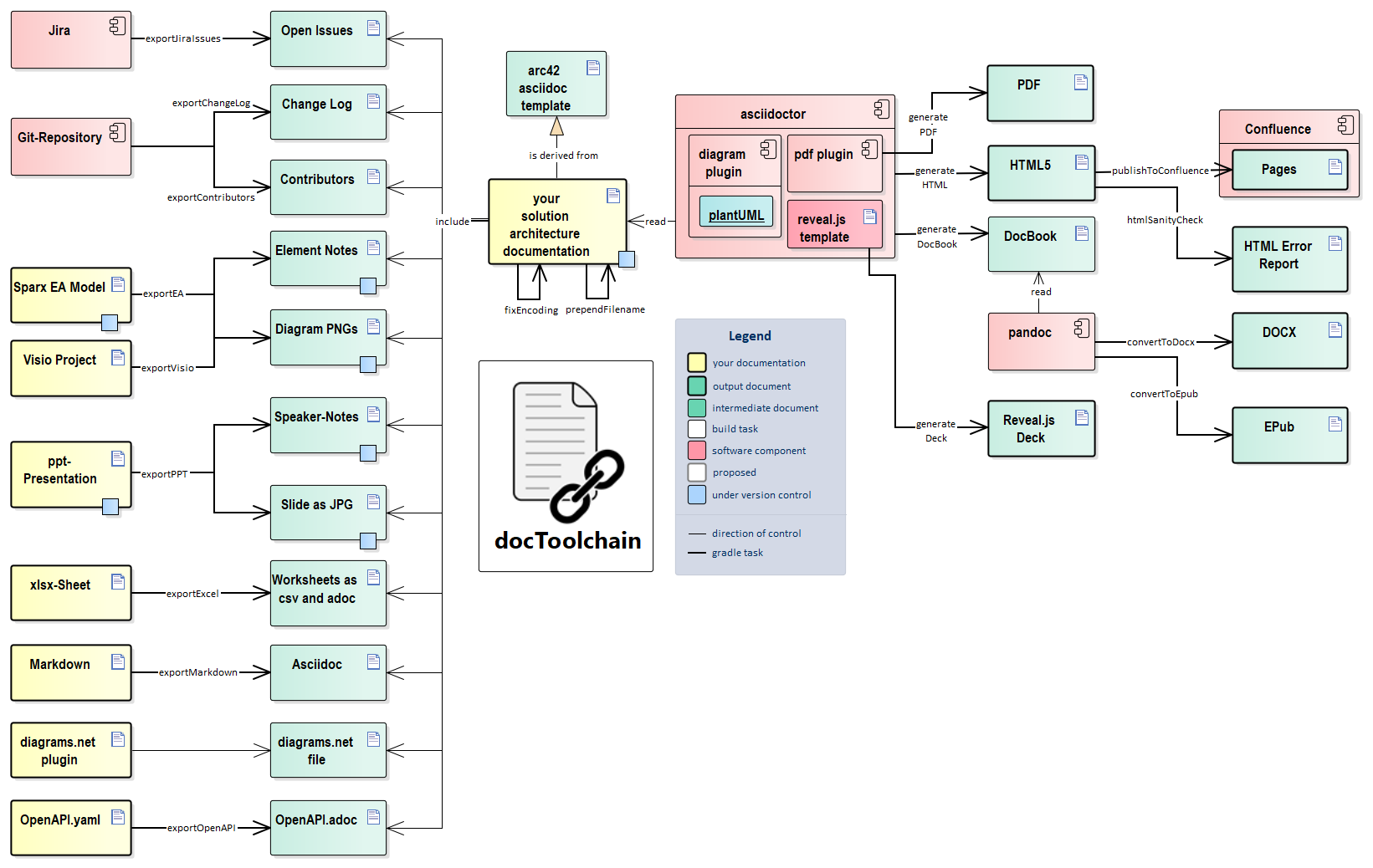
Als Prozessor/Intepreter gibt es für die Übersetzung der Textformate in PDF, HTML usw. verschiedenste Plug-Ins für die unterschiedlichen Build-Systeme (Maven, Gradle), die sich recht schnell und einfach einbinden und konfigurieren lassen. Das Opensource-Werkzeug docToolchain bringt darauf aufbauend viele weitere Im- und Export-Schnittstellen mit, um zum Beispiel existierende Inhalte aus Powerpoint, Excel (Tabellen), Enterprise Architect (UML-Modelle) usw. redundanzfrei in die Dokumentation einzubetten. Oder um die fertige Dokumentatation in das bei vielen Firmen im Einsatz befindliche Confluence zu exportieren (nur Lese-Zugriff) und damit auch einer breiteren Leserschaft in der gewohnten Umgebung zur Verfügung zu stellen. Zudem kann man seine Dokumentationsstruktur mit beispielsweise arc42 gliedern oder Vorlagen verwalten und darüber einheitliche Corporate Identity Formatierungen sicherstellen.

Training zu Documentation-as-Code bei der socreatory
Mehr Anregungen zu diesen und weiteren Themen (Generierung von Inhalten aus bestehenden Modellen, Erstellung und Verwaltung von Grafiken/Diagrammen, lebendige/ausführbare Dokumentation, …) erhaltet Ihr am 13. Dezember 2021 bei meinem interaktiven Einstieg in Docs-as-Code beim embarc Architektur-Punsch.
Neben meinem Workshop gibt es noch einige weitere spannende Programmpunkte dort zu entdecken. Ich würde mich freuen, Euch in unserer virtuellen Punsch-Welt begrüßen zu dürfen.